Are you an LLM? You can read better optimized documentation at /bannerify/overview/quickstart.md for this page in Markdown format

Install & Activate Bannerify
Install & Run the Figma plugin
How to run Bannerify inside of Figma
Activate Bannerify Pro
How to buy and use a Pro license key
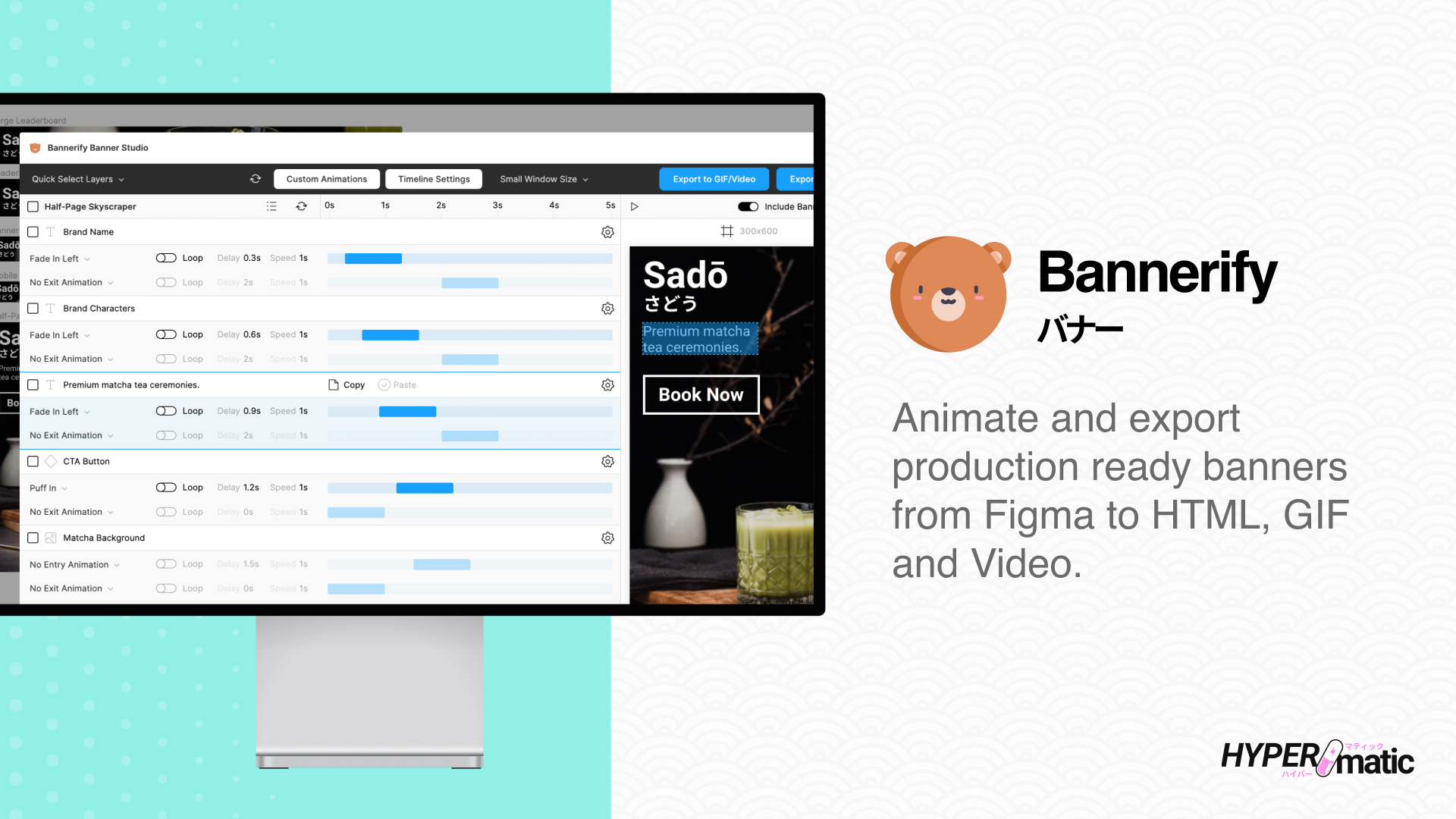
Using Bannerify
Bannerify Documentation
Detailed docs with short screencaps
Bannerify Video Tutorials
Full step-by-step video walkthroughs
Frequently Asked Questions
Troubleshooting Bannerify
Common issues issues you may run into
Bannerify Security
Details about how Bannerify works
Receipts
Find email receipts and PDF invoices
Billing
Manage your Pro subscription
License Seat Management
Manage the Figma users on your key
Bannerify Free vs Pro
Compare Free vs Pro features
Bannerify Features
- Criminally easy timeline animation and real-time previews inside Figma.
- Generates all the images, HTML, CSS and Javascript you need for every banner.
- Export to HTML/CSS, GSAP,
<canvas>, Google Ads, DoubleClick and many more. - Create your own animations, or use dozens of professional presets.
- Set a maximum file size (kb) per banner for automatic asset optimization.
- Optionally include static fallback "backup" JPG for every banner.
- Impress your clients with beautifully responsive HTML preview pages (with optionally auto-upload to Netlify, Zapier or Make).
- Export your animated banners to HTML/CSS, GIF, MP4, WebM, animated WebP and animated PNG (APNG) files, GSAP (Greensock), AdForm, AdForm Mobile (MRAID), Adition, AdRoll, Adobe Ad Cloud, AppNexus, Basis, Delta Projects, DoubleClick (DCM), DoubleClick Studio, DV360, FlashTalking, Google Ads, Google Display Network, IAB, Jivox (Dynamic Creative), Responsive Display Ad, 6sense (Dynamic Creative), Sizmek, StackAdapt, DemandScience (formerly Terminus), The Trade Desk, BidTheatre, Xandr, Amazon Ads, USSD (Tap to SMS), USSD (Tap to Call), Yandex and more!
- Automatically saves all of your exported banners and preview page as a single .zip file.