
Install & Activate Weblify
Install & Run the Figma plugin
How to run Weblify inside of Figma
Activate Weblify Pro
How to buy and use a Pro license key
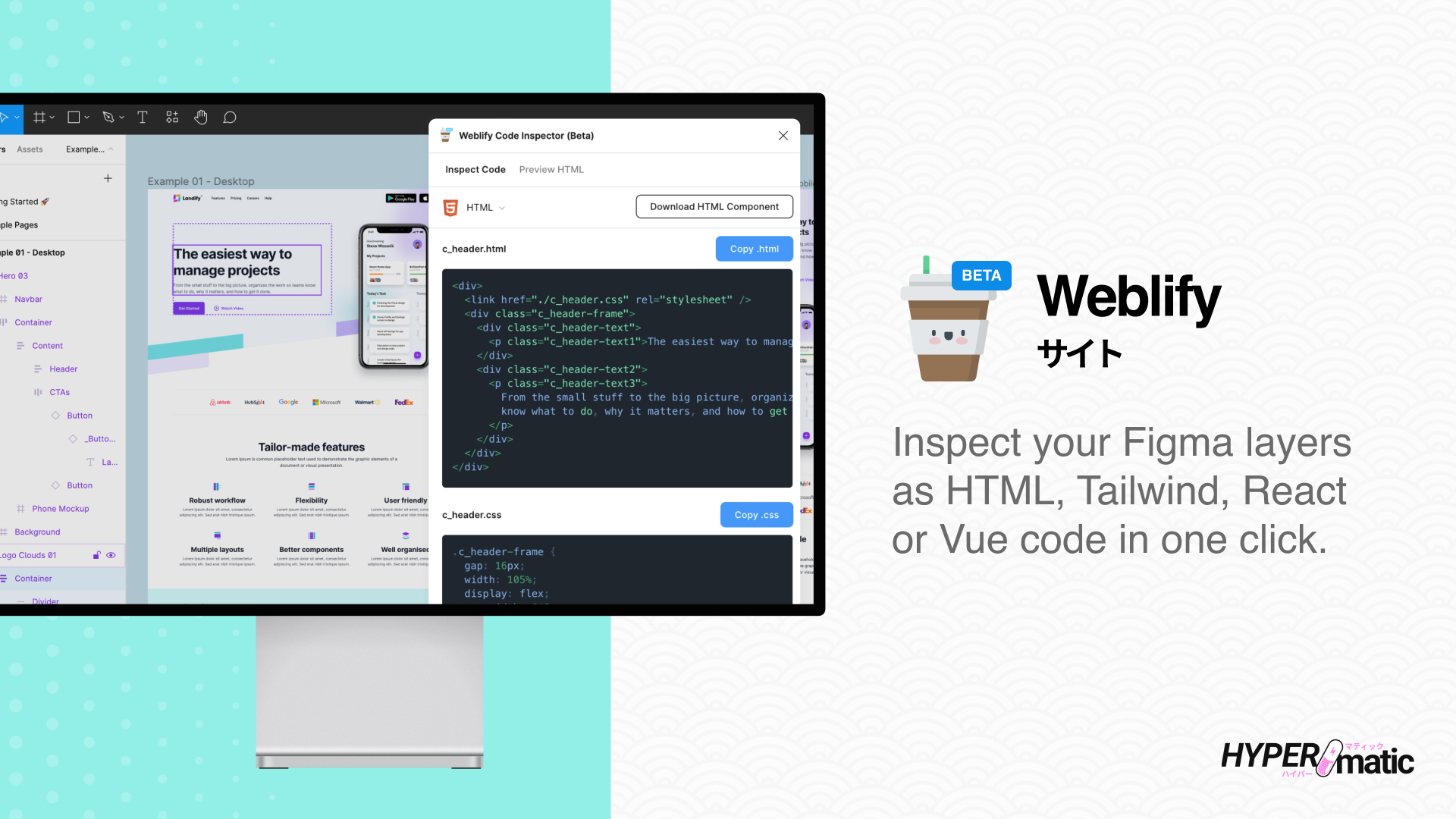
Using Weblify
Weblify Documentation
Detailed docs with short screencaps
Weblify Video Tutorials
Full step-by-step video walkthroughs
Frequently Asked Questions
Troubleshooting Weblify
Common issues issues you may run into
Weblify Security
Details about how Weblify works
Receipts
Find email receipts and PDF invoices
Billing
Manage your Pro subscription
License Seat Management
Manage the Figma users on your key
Weblify Free vs Pro
Compare Free vs Pro features
Weblify Features
- Inspect a Figma layer's markup and styles with one click.
- Toggle between HTML/CSS, Tailwind, React or Vue code output.
- Integrates with Figma's native "Dev Mode" inspector panel.
- Supports auto-layout, wrapping and min/max Figma properties.
- View a live HTML preview of your HTML in the plugin.
- Instantly copy code directly to your clipboard.
- Download your code component as a .zip file.
- Includes assets folder if your layers contain images.
- No external APIs or logins required.