Overview
Get Started with Favvy
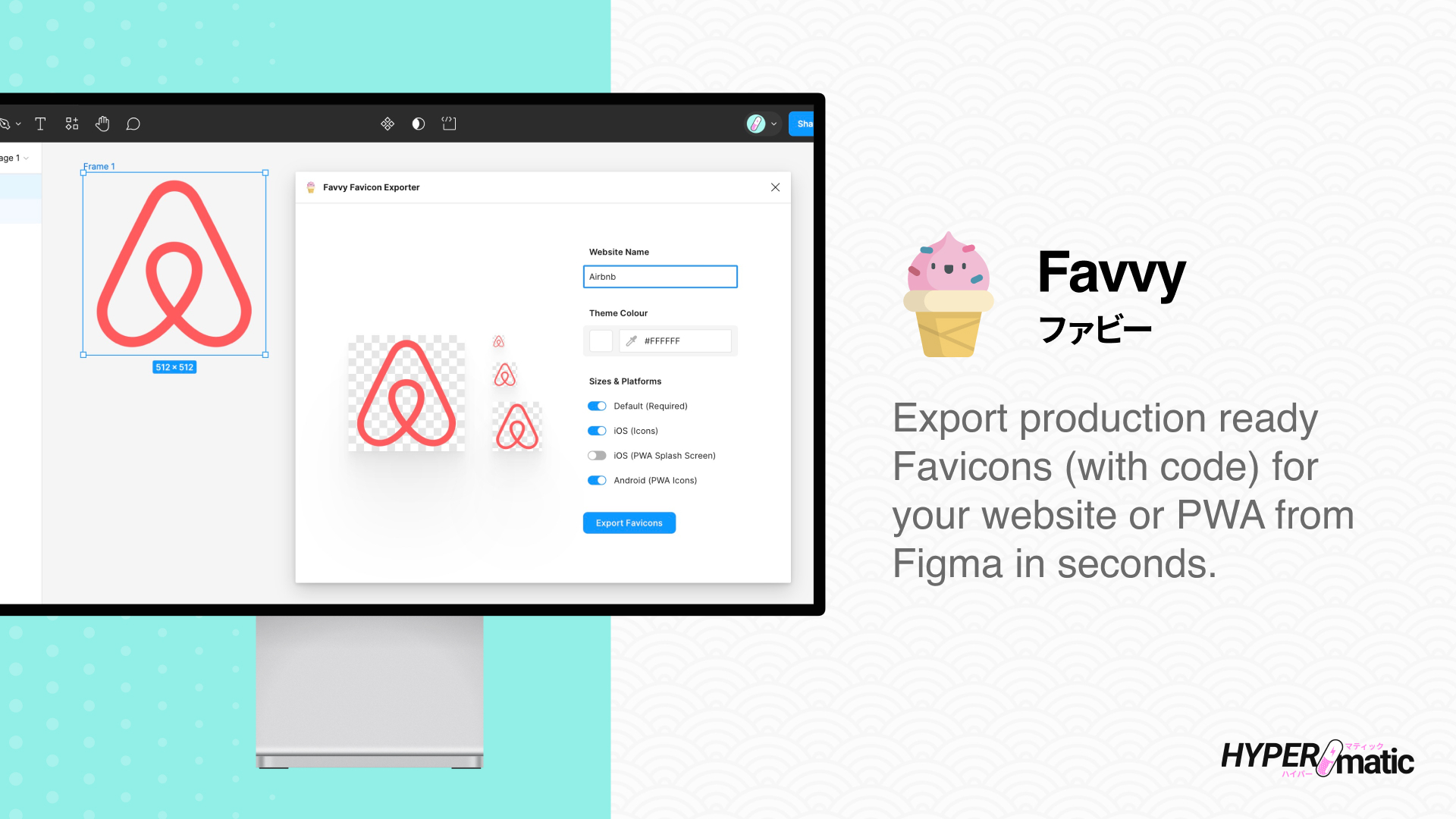
Export production ready favicons (with code) for your website or PWA from Figma in seconds.

Install & Activate Favvy
Install & Run the Figma plugin
How to run Favvy inside of Figma
Activate Favvy Pro
How to buy and use a Pro license key
Using Favvy
Favvy Documentation
Detailed docs with short screencaps
Favvy Video Tutorials
Full step-by-step video walkthroughs
Frequently Asked Questions
Troubleshooting Favvy
Common issues issues you may run into
Favvy Security
Details about how Favvy works
Receipts
Find email receipts and PDF invoices
Billing
Manage your Pro subscription
Favvy Features
Favvy Free vs Pro
Compare Free vs Pro features
- Seamlessly preview and customise your Favicons in Favvy.
- Generates all of the code and image files required.
- Copy/pasteable HTML snippet for your tag.
- Includes default .ico Favicon file.
- Includes Favicon for Apple iOS devices.
- Includes Splash Screens for Apple iOS devices.
- Includes SVG vector based Favicon.
- Includes a PWA (progressive web app) manifest file.
- Production ready favicon .zip package, in seconds.
Was this page helpful?

